laravel · 3 min read
My experience deploying a Laravel App using Filament and SQLite on Fly.io
The adventure continue on the backend for the Thai mobile apps
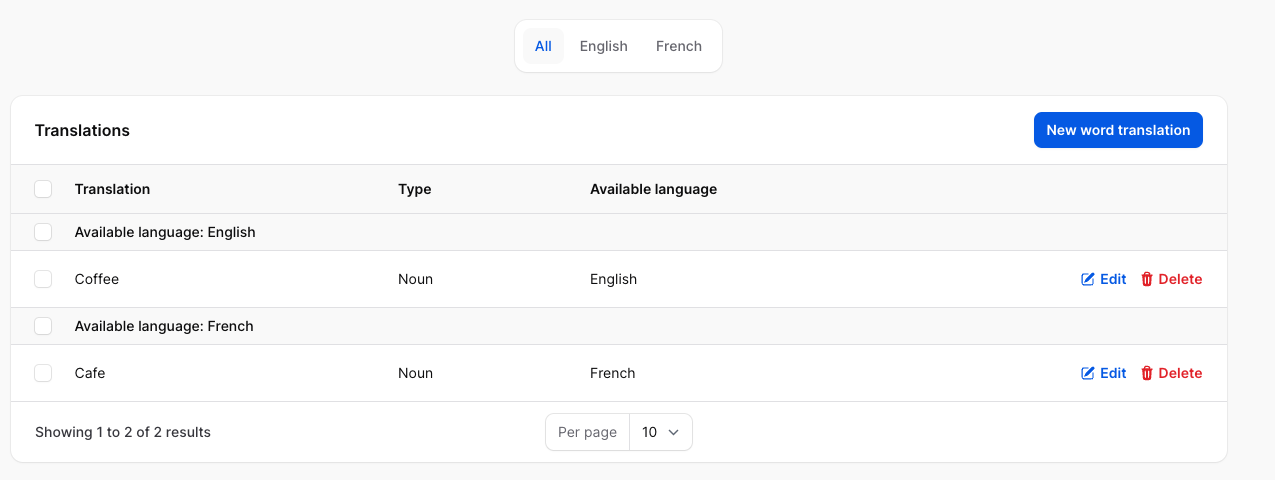
If you read my previous post, you know that I’m busy with a FilamentPHP v3 app that will manage my database for my mobile apps.
I’ve decided to use an SQLite database so I can embed it in the app to have a fully “offline” experience.
In fact, I’m going to use two SQLite databases, one for the words, and one for the interaction of the user.
I took this approach so I can replace the SQLite database when I want. It will be read-only in the app, and when I’m making changes to improve a word, add some images, etc., I can simply replace the whole thing in the next update. Therefore, there is no need to manage migrations or updates.
The idea is to host the assets (images and audios) on a volume connected to my Laravel app in fly.io.
That’s why I needed to deploy the app and stop playing with it locally :)
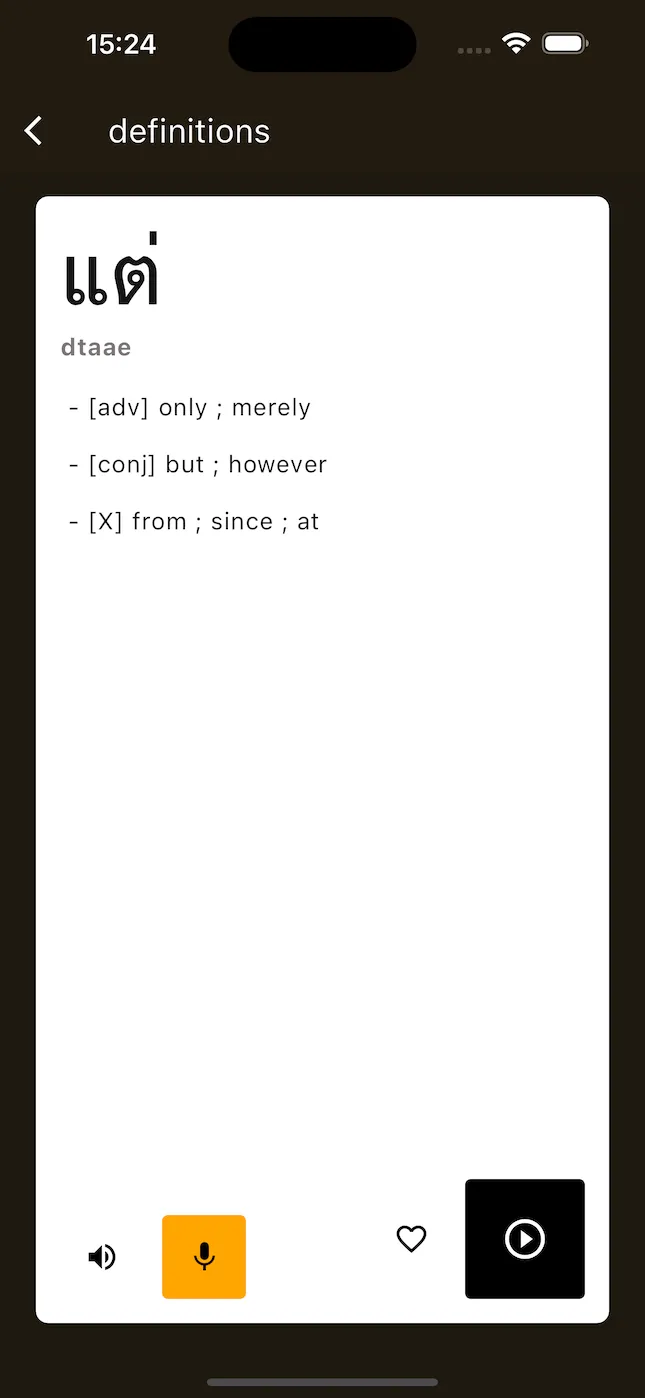
A preview of the app:

When people press play, it will run the audio set in the SQL database, which is on my fly.io server (well … I’ll preload them at the start of the app if they are not part of the “prebundle” audios).
The documentation provided by fly.io is well-made but misses some use cases.
Making the storage folder public using php artisan
Don’t forget to include the following command (I put mine in a startup script) to create a symbolic link of your storage folder in the public directory using:
/usr/bin/php /var/www/html/artisan storage:linkIf you need access from outside world those files uploaded obviously.
You’ll then be able to access them with a url like this:
xxx.fly.dev/storage/file.jpg
xxx.fly.dev/storage/FOLDER/file.jpg // in case you put your file in a directory
Ex:
FileUpload::make('image')
->multiple()
->label('Images')
->acceptedFileTypes(['image/*'])
->panelLayout('grid')
->directory('words')
->reorderable(),Wormhole for transferring the SQLite database.
Let’s assume I’ve made some changes to the database locally and want to deploy it to my volume.
The most efficient and easy way I found is to use a tool called wormhole-william.
From GH:
wormhole-william is a Go (golang) implementation of magic wormhole. It provides secure end-to-end encrypted file transfers between computers. The endpoints are connected using the same “wormhole code”.
To set it up, in the Dockerfile, I use this command: (Please check the latest version when you read this post and replace “1.0.7” if there is a newer version).
RUN curl -fsSL -o /usr/local/bin/wormhole https://github.com/psanford/wormhole-william/releases/download/v1.0.7/wormhole-william-linux-amd64 && chmod +x /usr/local/bin/wormholeLocally, install it for your computer type (Windows, Mac, Linux).
Then, use this command locally from your root folder:
wormhole send ./database/database.sqlite
It will give you a code that you can copy.
In another terminal, you can SSH into your environment.
First, remove the database.sqlite and then run:
wormhole receive
Paste your code and accept the transfer.
After that, exit the terminal using the exit command and restart the app with fly apps restart.
You can also use the same process to transfer your production database back to your local environment.
From this I want …
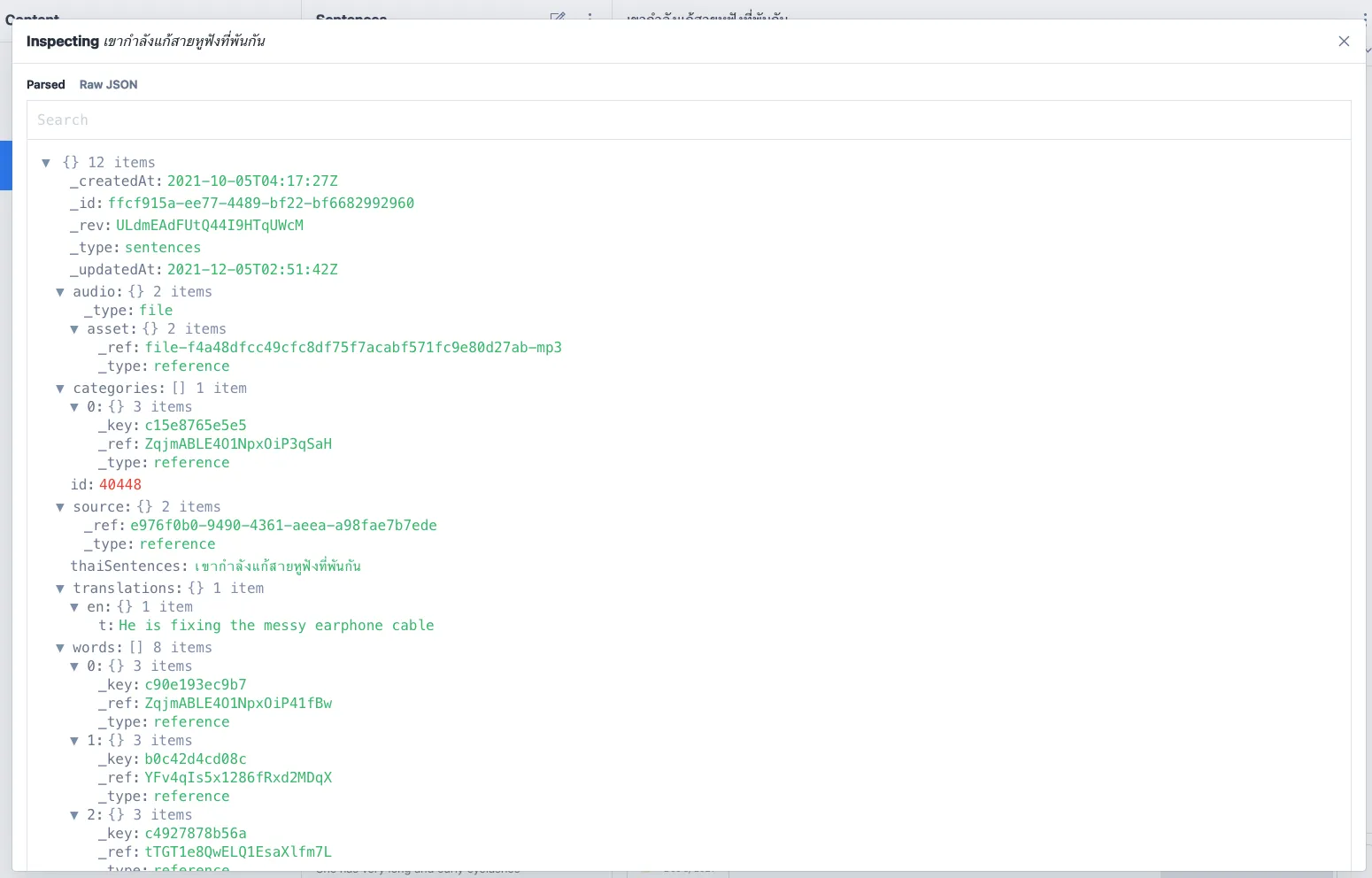
- I would love to have an action button that open a modal showing me the raw value of my filament page. A bit like in Sanity

In the case of Sanity, it ends up as a json so it’s quite easy - but maybe we can do something similar to see the raw update sql query - the thing is how to manage the relations :) I keep it in mind.
- A button to export the whole database file so I can package it int the app, that should be quite easy in fact
See ya… next time :)